HEEM
VR App for Home Furnishing and Visualization
Overview
HEEM is an interior design app who partners with furniture stores; it’s scanning all of their catalogs so customers can find any piece of furniture and view it in Augmented Reality using their smartphones.
Client: HEEM
Timeline: 110 hours
Challenge: Build and end to end application that allows users to view one or several pieces of furniture in AR, giving them the confidence they need to shop for furniture online.
Tools: Paper & Pencil, Figma, and Photoshop.
Role: UX/UI Designer and Researcher
TEST PROTOTYPE
EMPATHIZE
Goal
Learn how/when/why people shop for furniture online
How Augmented reality may fit into the process
What are people’s expectations or experiences when using Augmented Reality
Research Questions
What are people’s pains and gains when shopping online for furniture?
How can incorporating an AR feature help users?
What are some important factors people consider when shopping online for furniture? (color, dimensions, material etc)
Methodology
Competitive Research: Learn how other companies are using Augmented and Virtual Reality.
1:1 Interviews: Learn people’s pains and gains when shopping online for furniture.
Usability Testing: To confirm if the prototype is effective and covers user’s needs.
Learning from the Competition
During the Research Phase, I explored top-selling furniture store apps to analyze their Augmented Reality (AR) and Virtual Reality (VR) features for online furniture shopping. I found that many apps underutilized AR, offering inconsistent product availability, unrealistic visualization effects, and insufficient product information or dimensions. Additionally, most apps lacked the ability to view multiple items simultaneously in AR. The Houzz app stood out as the best, as it allowed users to place multiple items in AR, displayed product dimensions, and showcased available color options.
Interviewing Users
Objective:
Conducted 1-on-1 interviews using market research findings as a guide.
Participant Criteria:
Recently shopped for furniture online.
Used AR assistance during online shopping.
Interacted with Augmented Reality (AR).
Key Findings:
Older Participants (53–65 years):
Hesitant and distrustful about online furniture shopping.
A Lowe’s Kitchen Cabinetry employee highlighted the usefulness of AR for presenting design projects to help customers visualize kitchen spaces.
Millennial Participants:
More familiar and experienced with online furniture shopping.
Younger Participants:
Experienced with AR through platforms like Instagram, Snapchat, and games.
Common Challenges:
Negative experiences with online furniture shopping:
Received products that did not match online images or color expectations.
This research highlights generational differences in trust, familiarity, and expectations regarding online furniture shopping and AR use.
Uncovering Insights with Affinity Mapping
To make sense of my interview data, I created an Affinity Map to identify patterns and insights. While grouping the data was challenging, persistence led to valuable discoveries and a clear focus for the project.
Key Insights:
Customers often seek a second opinion or validation on their product choices.
Augmented Reality (AR) was widely recognized by participants as a helpful tool.
Users frequently shop both in-store and online, blending experiences.
Misleading product images online create distrust among customers.
This process helped pinpoint areas of opportunity to enhance the user experience.
“How Might We: Offer the second opinion users seek for when they've found a product they like, but aren't sure about?”
To better empathize with HEEM’s target audience, I developed a user persona, Sofia, based on market research, AR app testing, and participant interviews. Sofia represents HEEM's core user demographic: Millennials.
Meet Sofia:
Lifestyle:
Enjoys online shopping but visits stores for inspiration and deals.
Relies on Pinterest for style ideas.
Recently moved to a new apartment with empty spaces to furnish.
Needs:
Seeks a bar cart that fits her space and complements her living room style.
Prefers online shopping due to convenience and free shipping (no car access).
Motivation to Use HEEM:
Gain confidence in her design choices.
Ensure selected items fit and look perfect in her room.
Sofia embodies the challenges and goals of HEEM's target market, guiding design decisions to meet user needs effectively.
DEFINE
Defining Feature Content
To ensure HEEM’s AR app aligns with user needs, I created a feature roadmap inspired by Sofia’s persona. This roadmap focused on essential, delightful, and lovable features that would make the app truly engaging.
Key Questions:
What features would Sofia find useful in an AR app?
What would she find delightful?
What could make the product a Minimum Lovable Product (MLP)?
Core Features:
Basic Must-Haves: Foundational functionalities for a seamless AR shopping experience.
"My Designer" Feature:
An assistant that helps users match products they view in AR with complementary items.
Allows users to browse matching products and visualize them together in AR.
Outcome:
The feature roadmap kept the project focused and scalable, identifying priorities for initial development and features for future phases. This approach ensured the app met user needs while remaining adaptable for growth.
Structuring HEEM with an Application Map
To define the app’s structure and feature hierarchy, I created an Application Map based on Sofia’s needs.
Key Considerations:
The AR feature is the app's main focus but must not overshadow browsing functionality.
Users should be able to explore product catalogs independently of the AR feature.
Final Structure:
Main Navigation Bar:
Home, Catalog Search, and Checkout.
Sticky Footer:
View in AR (includes product details, colors, etc.).
My Designer, Wishlist, and Account.
This structured approach ensured the app is intuitive and accommodates both AR-centric and traditional shopping experiences.
IDEATE
Quick Sketching
Initially, I focused too much on the homepage, treating it like a website rather than an app. Refocusing on what users see when signing into HEEM’s app shifted my attention to the AR feature, the app’s centerpiece.
Key Decisions:
The Application Map guided the overall layout, helping refine the AR feature's design.
Located "My Designer" in the sticky footer, ensuring easy access.
Provides users with validation for their choices and style-matching suggestions for selected products.
This approach ensured a user-centered design that prioritizes functionality and intuitive navigation.
Designing Low-Fidelity Wireframes
After defining the app’s structure and sketching key screens, creating low-fidelity wireframes became a straightforward process.
Key Steps:
Progress Bar: Finalized its design during this phase.
Sticky Footer Buttons: Selected common and intuitive labels—Product Details, Colors, My Designer, Wishlist, and Account.
Initial Style Exploration: Began considering HEEM’s adjectives and overall design style.
Lessons Learned:
Assumed AR feature design was intuitive based on personal experience with AR apps, but this assumption didn’t align with user feedback during usability testing.
Usability Testing: Conducted tests using the wireframes, which highlighted areas for improvement and refinement.
This phase set a solid foundation for usability-centered design while revealing opportunities for iteration.
Prototyping & Usability Testing
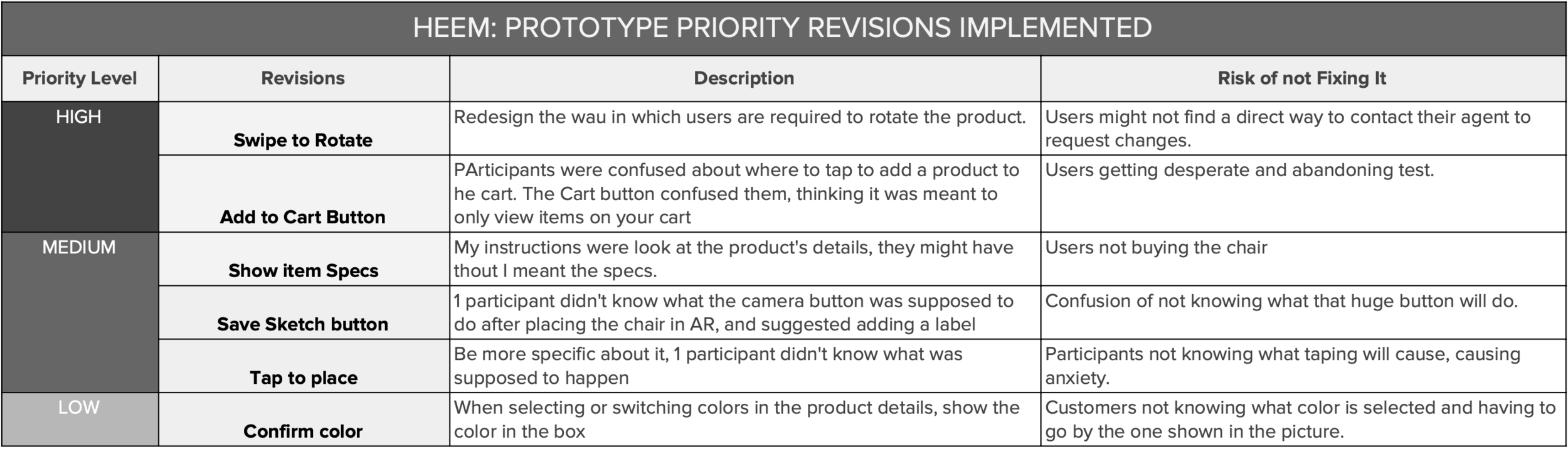
It was a good time to conduct usability testing using a Low fidelity prototype. I gathered 5 participants from ages 24 to 56 years who had previous experience shopping online. Participants were able to complete the tasks, but the sentiment toward the product wasn’t good.
Pain Points:
Users weren’t sure how to add items to their shopping cart
Users were struggling to rotate the furniture in AR
BRANDING
Sketching & Digitalizing Logos
I began by defining HEEM’s core adjectives: Modern, Delightful, and Fresh, which guided the branding process. Recognizing that Augmented Reality was the app’s defining feature, I explored a logo concept incorporating a cell phone shape and the illusion of viewing an object both inside and outside the screen, alongside the brand name HEEM. After refining my sketches, I digitized the strongest options, experimented with colors, and finalized the logo, which is showcased below in the UI Kit.
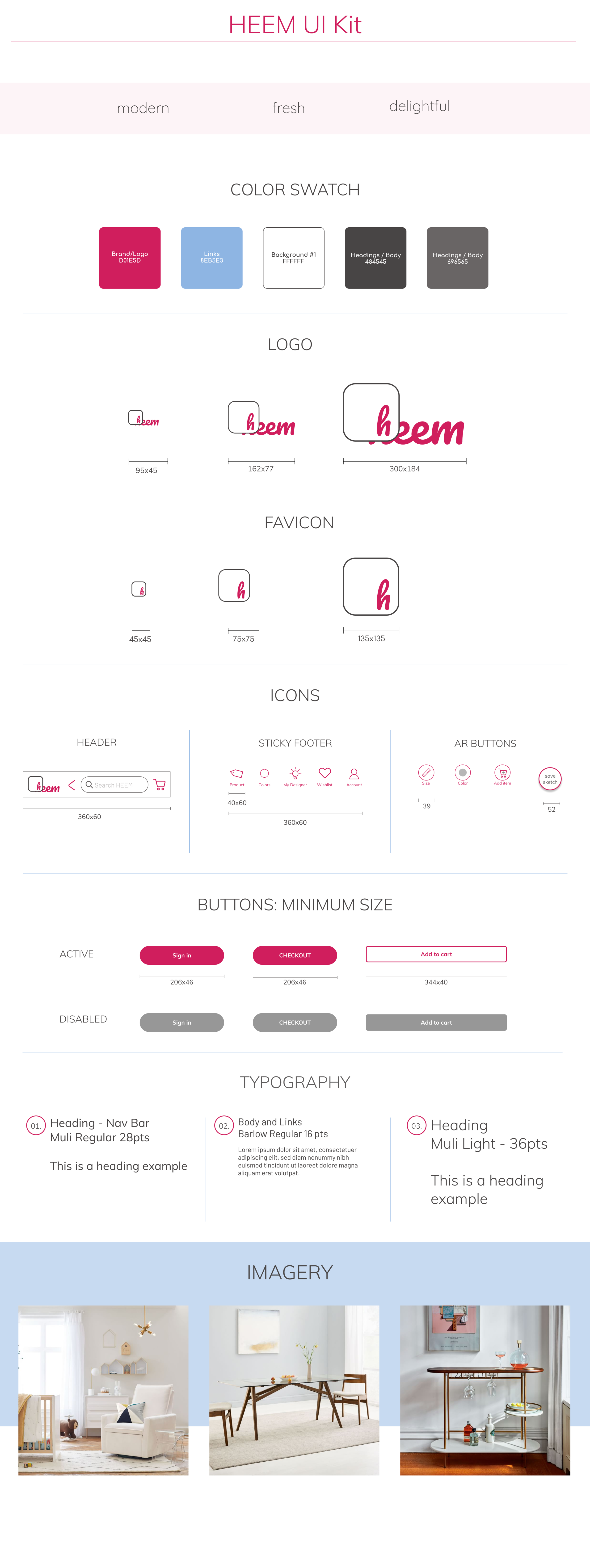
User Interface Kit
The UI Kit for HEEM was designed to create an energetic yet balanced feel. I chose hot pink as the brand color to energize users while interacting with the app, complemented by a light blue to soften its intensity, along with neutral grays and whites for a calming effect. The cohesive system of type choices, colors, and imagery reflects HEEM's vibrant yet light personality. To maintain this balance, I designed the sticky footer with outlined icons and a semi-transparent white background, allowing users to see through to the AR view.
Hi-Fi Wireframes
Applying the visual elements to the wireframes was one of my favorite parts about the project. It definitely took me the most time out of all. The main challenge during this phase was getting the perfect image to use for my AR feature. I needed an open space, with good lighting, that would match with the style of the chair I had previously used. I decided to take some pictures, and ended un using one of my own.
Then I decided to stick to a certain style of images I’d use for the wireframes that show the available products, I went with product images with a white background.
This particular project used some heavy photoshopping to be able and show the images in AR. Now that all UI elements were applied, I realized how challenging it was to incorporate the buttons that are inside the AR screen (color, size, add to cart) without making it look like it was using up too much space.
HIGH FIDELITY PROTOTYPE
Tasks:
You’re looking to buy an accent chair for your living room
View product details about the chair
Add it to your cart
If you’d like to match it with any other accessories, ask My Designer
REFLECTION
As a UX designer, I found the HEEM project to be a fantastic learning experience, especially during the initial "Define" phase. That phase really drove home the value of robust user research—you can't build a great experience without understanding your users. For HEEM, I focused on creating an intuitive and accessible design. My approach was to leverage established icon conventions and simplify the AR interactions as much as possible. In the fast-paced tech world we live in, I'm convinced that forward-thinking businesses that integrate technologies like AR/VR into their solutions will have a significant competitive edge.
Next Steps
Iteration, test, implement and test again.